C omment notre agence intègre l'éco-conception dans la démarche de design UX/UI pour créer des expériences plus durables et respectueuses de l'environnement.
Dans un monde où le numérique occupe une place de plus en plus centrale, la question de l’impact environnemental des sites web devient incontournable. Saviez-vous que le secteur numérique représente entre 2 et 4 % des émissions mondiales de gaz à effet de serre selon diverses études (sources : ADEME, Shift Project, Global e-Sustainability Initiative) ?
Chez UNAMI, nous croyons fermement qu’un design réussi ne se limite pas à l’esthétique ou à l’ergonomie, mais qu’il intègre également une dimension écologique. L’éco-conception web, ou la conception durable de sites internet, est donc naturellement au cœur de notre démarche créative.
En tant qu’agence spécialisée en UX/UI, nous nous engageons à adopter des pratiques respectueuses de l’environnement à chaque étape du processus de conception, en réduisant l’empreinte carbone numérique tout en offrant des expériences utilisateur optimales et donc plus performantes. Car allier durabilité et performance est tout à fait possible.
Cet article vous emmène dans les coulisses de notre démarche d’éco-conception, qui s’articule autour de quatre grands principes :
- Le minimalisme dans la conception
- Le réemploi et l’optimisation dans les contenus
- Le pragmatisme dans les choix design
- L’indépendance dans la production
Cette approche vise à unir efficacité, durabilité et design pour créer des interfaces ayant un impact positif non seulement sur les utilisateurs, mais aussi sur notre planète.
1. Le minimalisme dans la conception
Nous sommes convaincus que la simplicité est un gage de qualité, car savoir en faire le minimum tout en étant efficace et pragmatique est essentiel.
Le saviez-vous ? Un temps de chargement de plus de 3 secondes peut considérablement augmenter le taux d’abandon de la page, car les utilisateurs peuvent être frustrés par l’attente. Ce qui entraine une hausse du taux de rebond, et une baisse du taux de conversion (Source : Contentsquare).
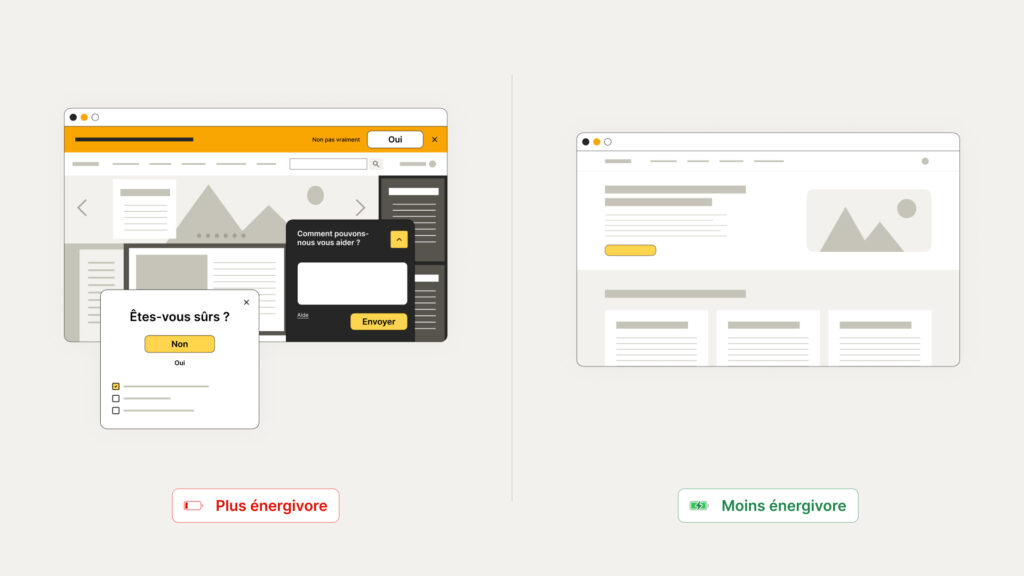
Un des grands axes de l’éco-conception consiste donc à réduire la quantité d’information au sein de l’interface, ce qui diminue le volume de chargement des pages. Les images volumineuses et l’abondance d’animations sont des facteurs aggravants pour le poids des pages. Il est donc essentiel de rationaliser leur utilisation.
Réduire le temps de chargement des pages implique également d’adopter le réflexe « mobile first ». Un site pensé pour s’adapter parfaitement aux appareils mobiles est un site optimisé, qui ne contient que les informations essentielles et se charge rapidement, indépendamment de la qualité du réseau disponible.
Lors de la conception, nous veillons également à :
- Privilégier la saisie assistée plutôt que l’auto-complétion dans les champs de formulaire,
- Proposer des notifications uniquement si nécessaire et laisser l’utilisateur les contrôler,
- Éviter le scroll infini qui nécessite énormément de ressources,
- Vérifier les formats attendus de la saisie de l’utilisateur avant soumission du formulaire et indiquer les erreurs de saisie (pour éviter les échanges client/serveur),
- Permettre à l’utilisateur l’activation ou non d’un service tiers (exemple : cookies) pour limiter le chargement de services non nécessaires au fonctionnement du site.
2. Le réemploi et l’optimisation dans les contenus
Les contenus ont un impact significatif sur les performances du site et, par conséquent, sur son empreinte environnementale. Il est crucial de réutiliser au maximum les mêmes images sur différentes pages du site pour éviter de surcharger le serveur avec trop de visuels différents et non pertinents.
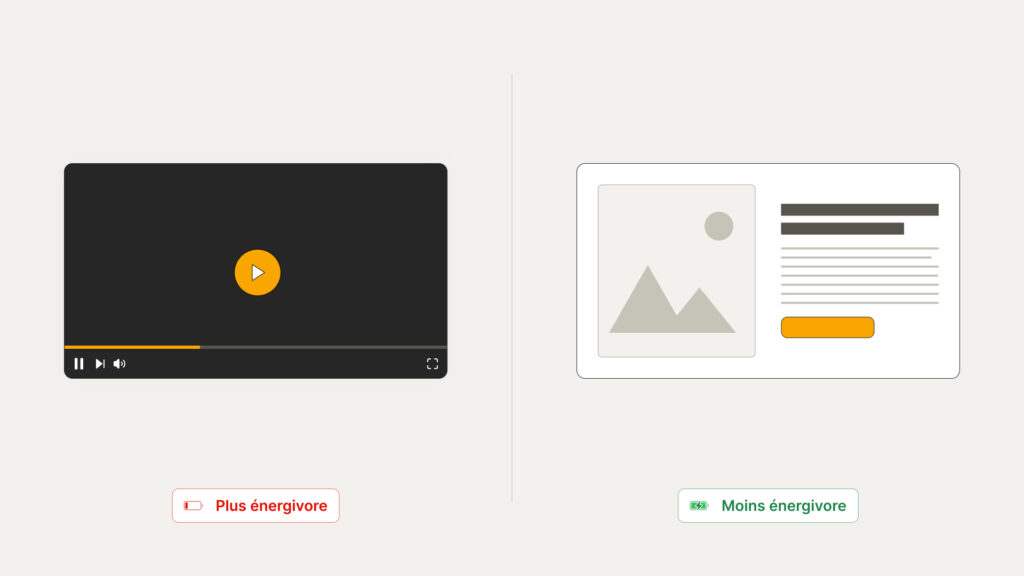
Bien évidemment, si un message doit être illustré, il est toujours plus judicieux d’utiliser une image plutôt qu’une vidéo.
Le saviez-vous ? Les vidéos en ligne engendrent une pollution numérique considérable puisqu’elles produisent à elles seules 1 % des émissions mondiales de gaz à effet de serre ! (Source Greenpeace)
Quelques bonnes habitudes à intégrer pour l’optimisation des contenus :
- Uploader les images à la bonne taille,
- Indiquer à l’utilisateur, avant le transfert, les poids et les formats de fichiers attendus (type de fichier, taille max., etc.),
- Limiter l’utilisation des photos et privilégier les pictogrammes (le format .svg étant bien plus léger),
- Éviter les carrousels ou sliders (ou en limiter l’utilisation),
- Bannir l’autoplay sur les vidéos, si toutefois elles sont utilisées,
- Enfin, il est intéressant d’intégrer des outils comme TwicPics qui automatisent l’optimisation des images et vidéos et permettent de réduire de plus de 90% les transferts de données et de charger vos médias 3 fois plus rapidement.
3. Le pragmatisme dans les choix design
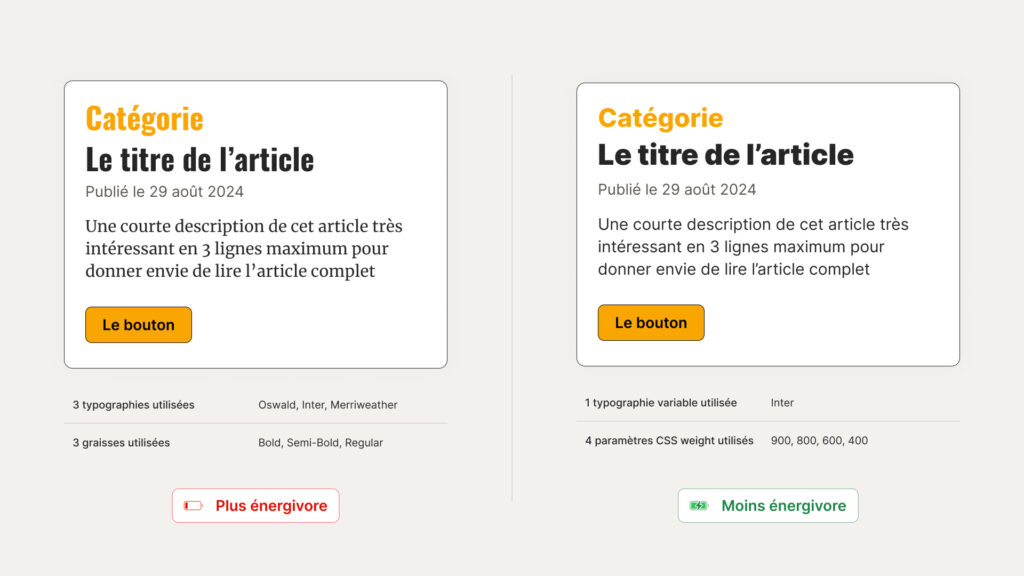
Limiter les couleurs et les typographies utilisées sur un site est un gage d’économie en matière de dépenses énergétiques. Plus il y a de couleurs et de typographies, plus l’interface a besoin de ressources.
Dès la phase de wireframes, nous nous imposons le défi créatif de travailler en noir et blanc pour valider l’efficacité de nos productions. Cela permet d’obtenir un contenu clair tout en limitant la surcharge d’information et d’éléments interactifs.
De plus, si le fait de proposer un site en “dark mode” est devenu une réelle tendance, cela représente aussi et surtout un réel intérêt dans une démarche d’éco-conception. Cette fonctionnalité permet en effet de consommer moins d’énergie. Attention tout de même à ne pas utiliser un noir absolu (#00000), qui est très énergivore, mais privilégier plutôt un gris noir.
Quelques points d’attention supplémentaires peuvent contribuer à diminuer encore l’impact environnemental du design, notamment sur ce qui touche aux typographies :
- Limiter le nombre de polices en utilisant un maximum de deux à trois familles de polices sur un site. Chaque famille de police ajoutée augmente le nombre de requêtes HTTP et le poids total des fichiers à charger.
- Favoriser les polices systèmes (celles déjà installées sur les appareils) qui n’ont pas besoin d’être téléchargées, ce qui réduit la charge du serveur et le temps de chargement. Exemples de polices système : Arial, Verdana, Times New Roman.
- Utiliser le moins de variantes de graisses possibles (par exemple, normal, bold, light). Chaque variante de police ajoute du poids au site.
- Éviter de multiplier les styles comme l’italique, les petites majuscules, ou les versions condensées de la police. Ces variations nécessitent souvent le chargement de fichiers supplémentaires.
- Utilisez des formats de polices légers et optimisés, comme le WOFF2 (Web Open Font Format 2), qui est compressé et plus performant que les formats plus anciens (TTF, OTF).
- Utilisez la directive de préchargement pour indiquer au navigateur de charger les polices avant d’autres éléments du site, ce qui améliore la vitesse de chargement et réduit l’empreinte carbone.
4. L’indépendance dans la production
Plusieurs pratiques de production technique ont des conséquences sur l’impact énergétique d’un site web.
Ainsi, coder soi-même va réduire le volume des ressources à mettre en place pour une même utilisation. Étant donné que l’utilisation de plug-ins ralentit le temps de chargement et augmente le risque de piratage ou d’intrusions, en internalisant le code source, il est possible de limiter les émissions de CO2 tout en optimisant le site et sa sécurité.
Il s’agit également d’utiliser la mise en cache du navigateur afin de profiter du stockage temporaire des mêmes données et d’éviter de les télécharger à chaque fois que l’internaute visite le site.
Côté intégration, nous veillons notamment à :
- Placer les balises scripts, qui font appel à des fichiers javascript externes, en bas de page, pour permettre à la page de charger plus rapidement,
- Minimiser les fichiers CSS, pour favoriser un chargement plus rapide de la page web en purgeant le fichier CSS des éléments redondants, comme les commentaires, les espaces et les sauts de lignes.
Les bienfaits de la démarche UX
Évidemment, la conception centrée utilisateur et les méthodes de design liées à l’expérience utilisateur sont plus que bénéfiques dans une démarche d’éco-conception.
Quelques grands principes UX à adopter :
- Prototyper en amont et réfléchir au produit pour anticiper et optimiser les coûts de production,
- Utiliser un Design System pour rationaliser les composants et améliorer la performance de l’interface,
- Simplifier la navigation et réduire les parcours des utilisateurs pour qu’ils nécessitent moins de clics, moins de pages et, par extension, moins de ressources.
Outre les bénéfices liés à l’expérience de l’utilisateur, on observe également une réduction de l’impact environnemental au niveau de l’interface elle-même.
En conclusion
En appliquant ces pratiques, nous réduisons non seulement l’empreinte écologique de nos projets, mais nous favorisons également des expériences utilisateur plus rapides, accessibles et efficaces.
Au-delà des bénéfices environnementaux, cette approche renforce la crédibilité des marques, répond aux attentes croissantes des utilisateurs en matière de responsabilité écologique, et prépare le terrain pour un web plus responsable.
En somme, l’éco-conception, loin d’être une contrainte, se révèle être une opportunité précieuse pour allier performance, innovation et durabilité.
UNAMI peut vous accompagner
Notre équipe d’experts est à votre disposition pour répondre à toutes vos questions sur l’eco-conception et vous accompagner sur ce sujet.
Nous pouvons d’ailleurs vous proposer un audit de site afin d’identifier les points d’amélioration en matière d’éco-conception et vous prioriser les optimisations à apporter en fonction du niveau de faisabilité et de ce qu’elles peuvent vous apporter en matière de performance et de durabilité.
- Contactez-nous !
- Comment jemabonne.fr a réussi à booster son taux de conversion tout en réduisant son empreinte écologique ? Découvrez notre cas client.