Î le-de-France Mobilités a fait confiance à Unami pour la conception ergonomique des parcours utilisateurs du nouveau service billettique de son application mobile Vianavigo.
Le challenge
Offrir un parcours d'achat simple et adapté aux usages des utilisateurs de l’application mobile Vianavigo, tout en respectant les importantes contraintes techniques imposées.
L’idée
Co-construire la brique billettique avec les utilisateurs et les différents acteurs du projet dans une logique agile.
Les résultats
1ère application de transport à proposer cette innovation en Île-de-France et +300% de téléchargements de l’application Vianavigo.
Alors que le ticket de métro cartonné devrait disparaître d’ici 2021, Île-de-France Mobilités a amorcé cette année un grand virage dans la modernisation de sa billettique. Après la création de passes rechargeables, c’est l’option de rechargement et d’achat de titres de transport dématérialisés qui a fait son apparition sur l’application Vianavigo.
L’objectif ? Être au plus proche des usages des deux millions de voyageurs franciliens en leur offrant une solution aussi mobile qu’eux.
Unami a accompagné l’autorité organisatrice des transports de la région Île-de-France dans la conception ergonomique et graphique des parcours du nouveau service d’achat de son application mobile Vianavigo.
Comprendre et analyser les spécificités de l’innovation pour mieux concevoir
Appareils compatibles, diversité des solutions disponibles (dématérialisation et rechargement), fonctionnement technique de l’achat et de la validation en borne… Afin de comprendre les contraintes techniques relatives au projet et de les intégrer dans l’ergonomie des parcours utilisateurs, une longue phase d’analyse et d’échanges s’est déroulée avec les nombreux acteurs du projet.
Des discussions qui ont permis de solidifier la réflexion UX et qui ont amorcé la conception des premiers prototypes et les premières itérations.
Simplifier le parcours d’achat de titres de transport sur mobile
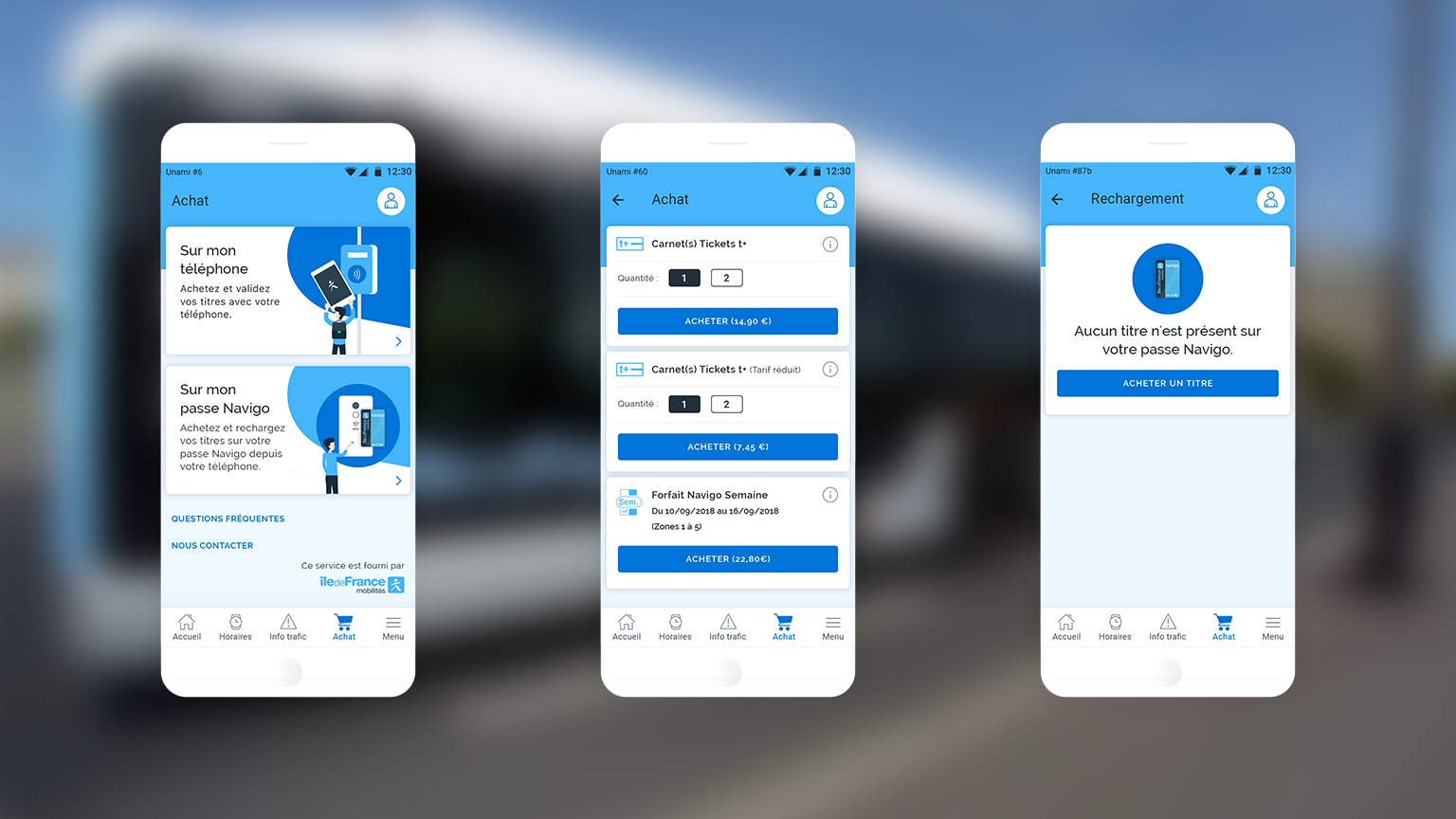
L’offre billettique est complexifiée par la cohabitation de deux options d’achat non complémentaires :
- La dématérialisation des tickets de métro et passes Navigo, stockés sur téléphone
- Le rechargement d’un passe Navigo physique depuis l’application Vianavigo
Pour les distinguer et accompagner l’utilisateur, l’écran principal a été scindé en deux entrées ouvrant sur deux parcours d’achat différents : « Sur mon téléphone » ou « Sur mon passe Navigo ».
Suivant son choix, l’utilisateur est alors guidé pas à pas jusqu’au chargement de son titre. Ce, en ayant à effectuer une seule action primaire par étape pour une plus grande facilité d’exécution.
Opter pour un ton factuel et positif afin de rassurer l’utilisateur
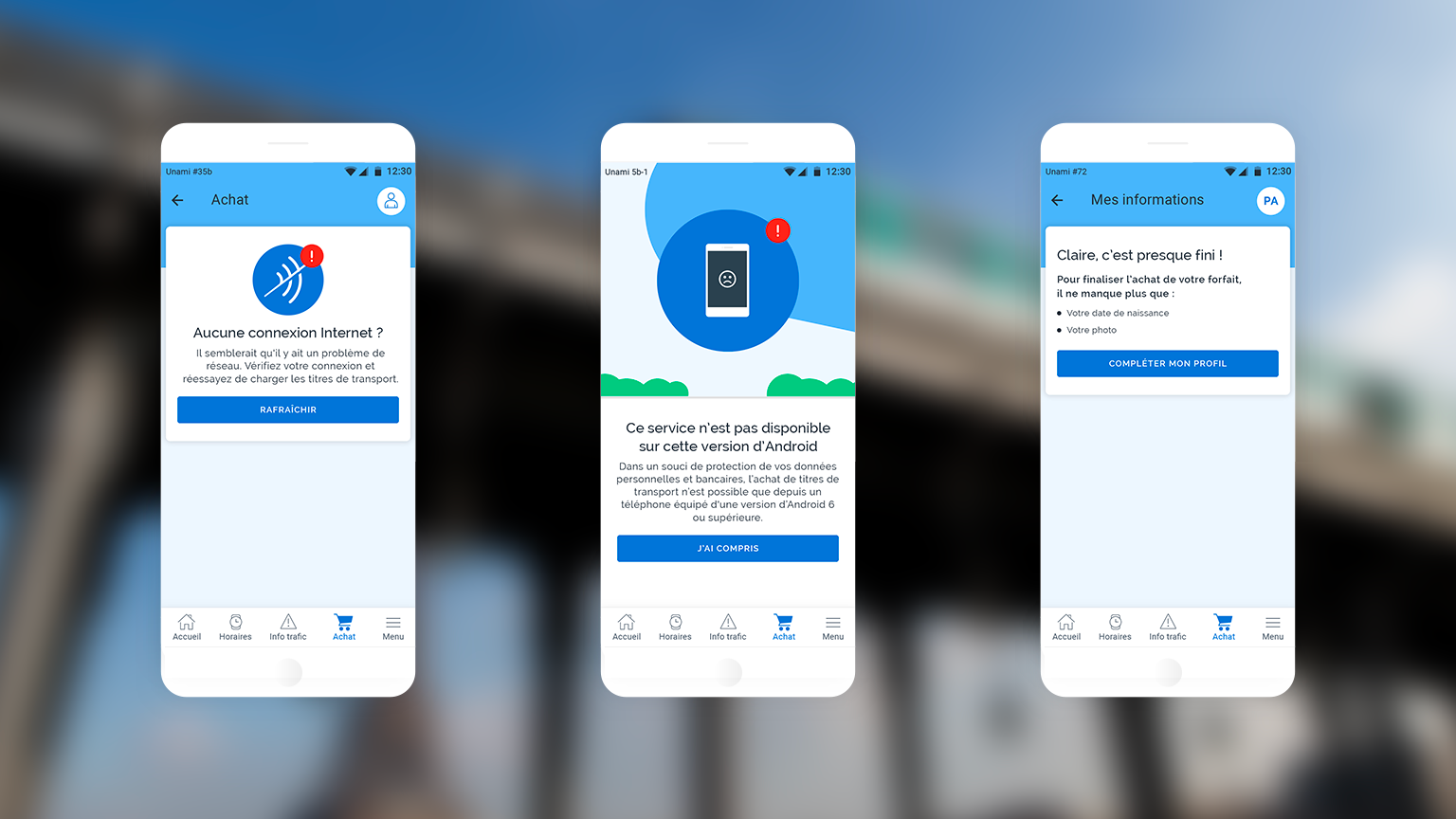
Encore à ses débuts, l’option d’achat de titres de transport sur mobile n’est pas encore compatible avec tous les équipements, ni avec tous les opérateurs téléphoniques et ne propose pas l’intégralité des titres de transport du réseau francilien à la vente.
Ces restrictions peuvent engendrer des consignes parfois complexes et une incompréhension des utilisateurs qui se voient refuser l’achat.
A défaut de pouvoir proposer une solution technique, il est apparu indispensable de clarifier les problématiques rencontrées via des messages d’erreur explicites. Mais aussi d’instaurer un dialogue bienveillant entre l’application et l’utilisateur à travers un tone of voice travaillé en adéquation avec les valeurs d’Île-de-France Mobilités.
Adopter une direction artistique dynamique et positive
Afin d’encourager l’utilisation de la brique achat, d’humaniser et de créer un environnement chaleureux tout au long des parcours d’achat de titres de transport, la direction artistique des écrans a été entièrement revisitée.
Différente du reste de l’application Vianavigo, elle met en outre davantage en valeur cette innovation, et lui offre une identité forte.
Codifier les situations pour orienter l’utilisateur et baliser les parcours
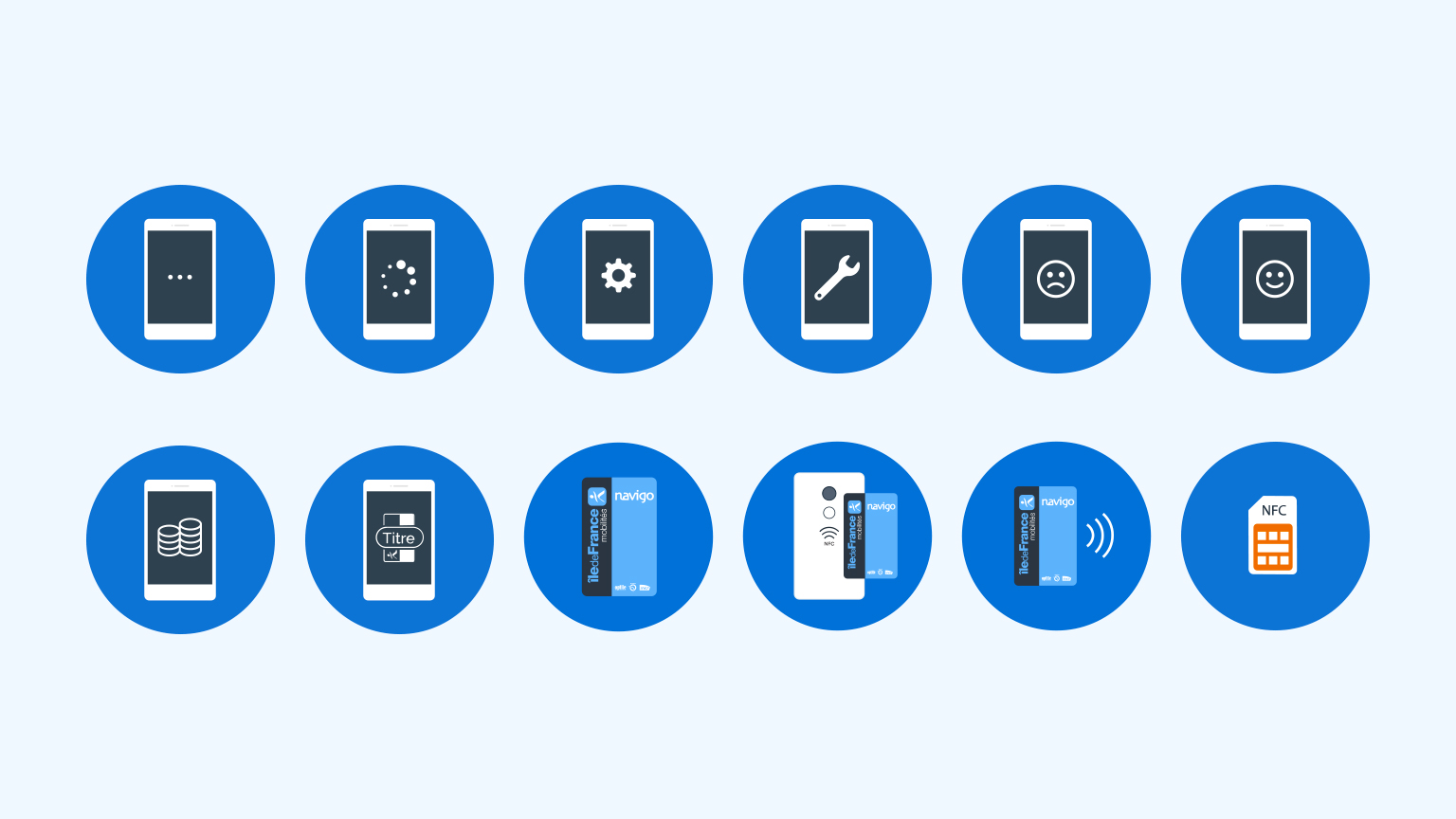
Au vu de la coexistence de nombreux parcours au sein de la brique achat (Installation, demandes SAV, création de compte, etc.), des icônes ont été imaginées pour illustrer chaque situation.
Celles-ci, en plus d’appuyer les messages, offrent des repères visuels à l’utilisateur et balisent sa navigation.
Accompagner à la nouveauté et à la prise en main
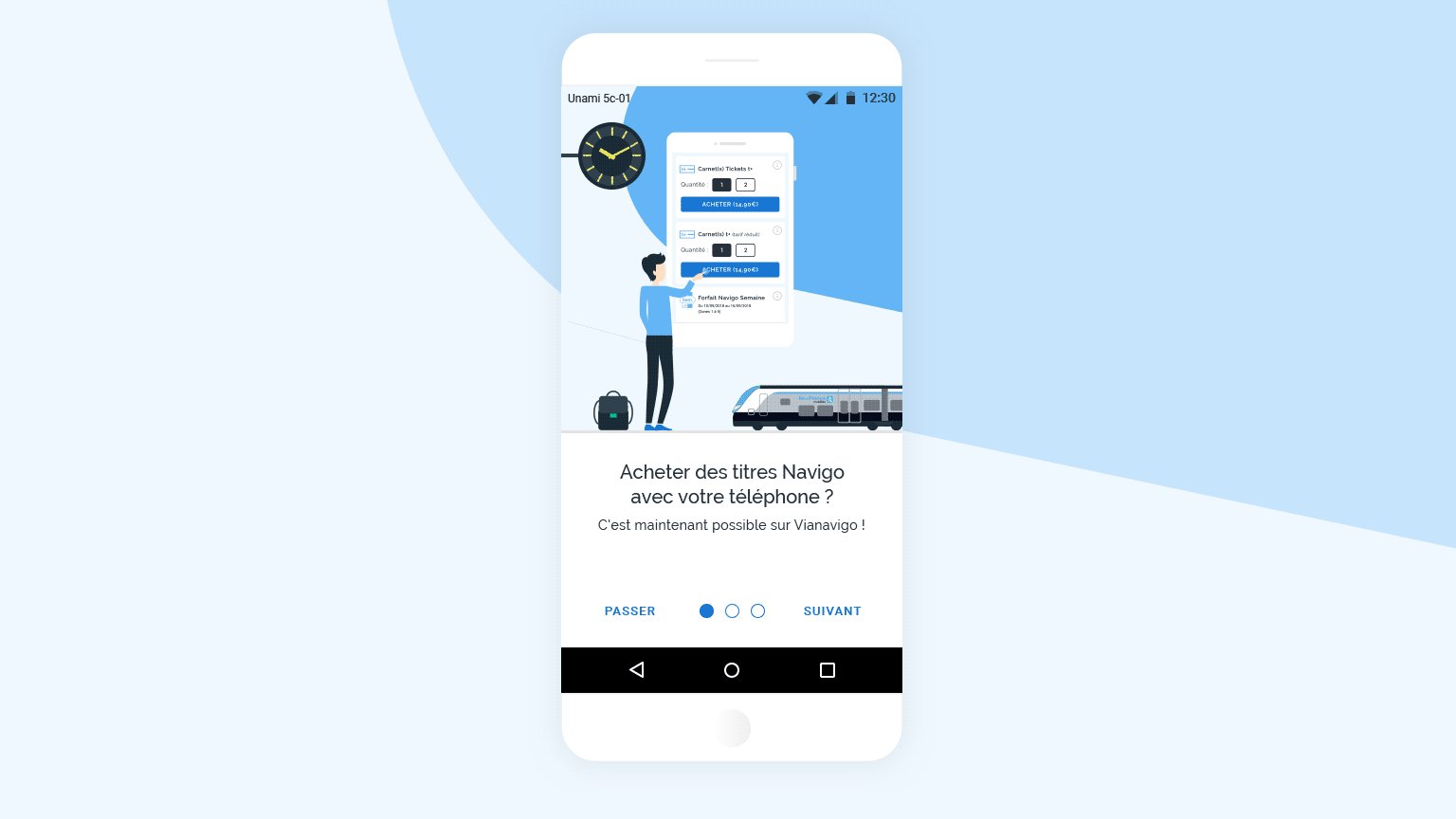
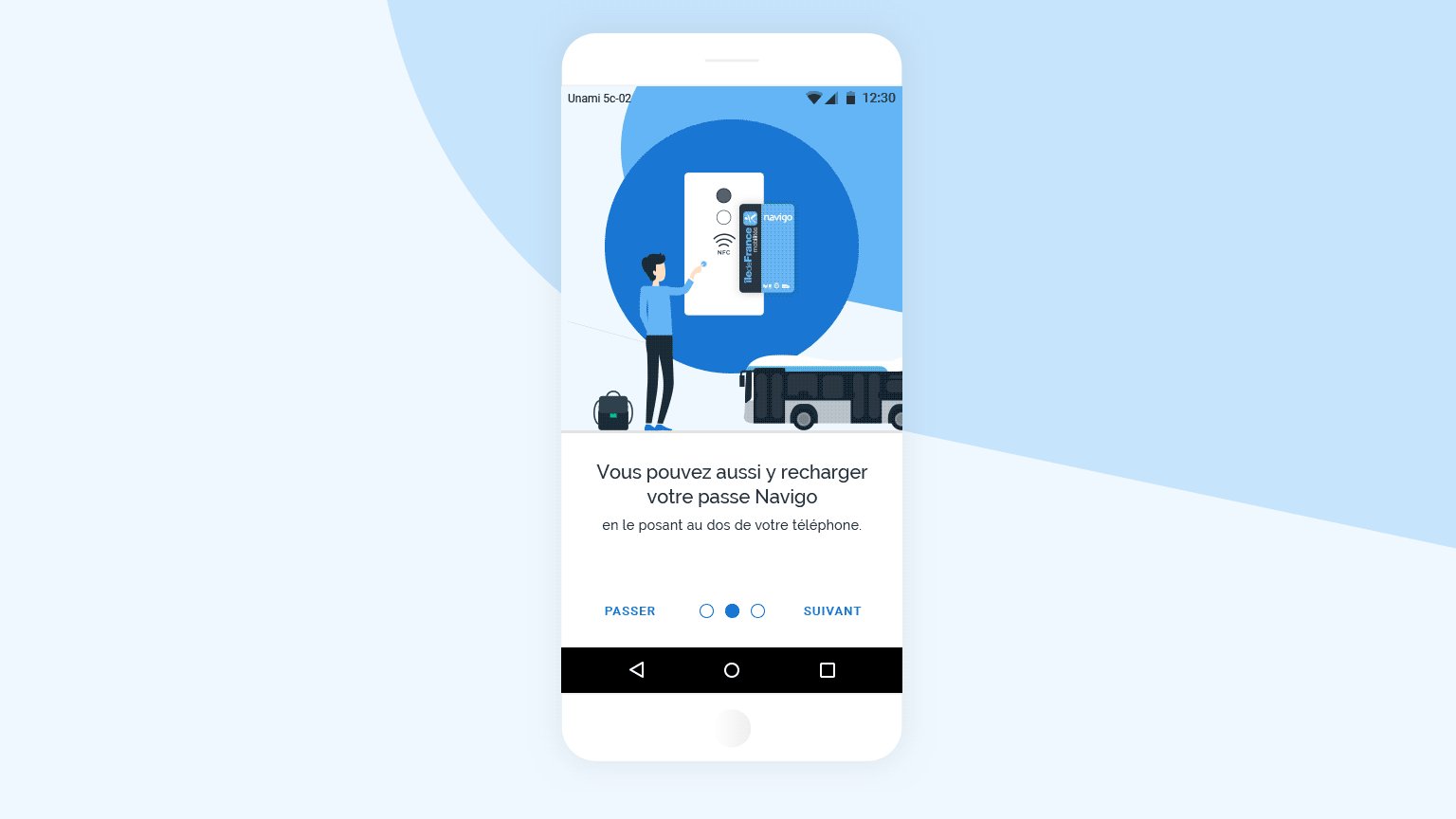
Très attendue par les usagers des transports en commun franciliens, cette innovation a soulevé également beaucoup de questions en amont de sa sortie, tant sur son fonctionnement que sur les possibilités qu’elle offre. Plusieurs actions de valorisation et de pédagogie ont donc été menées sur tous les supports à disposition :
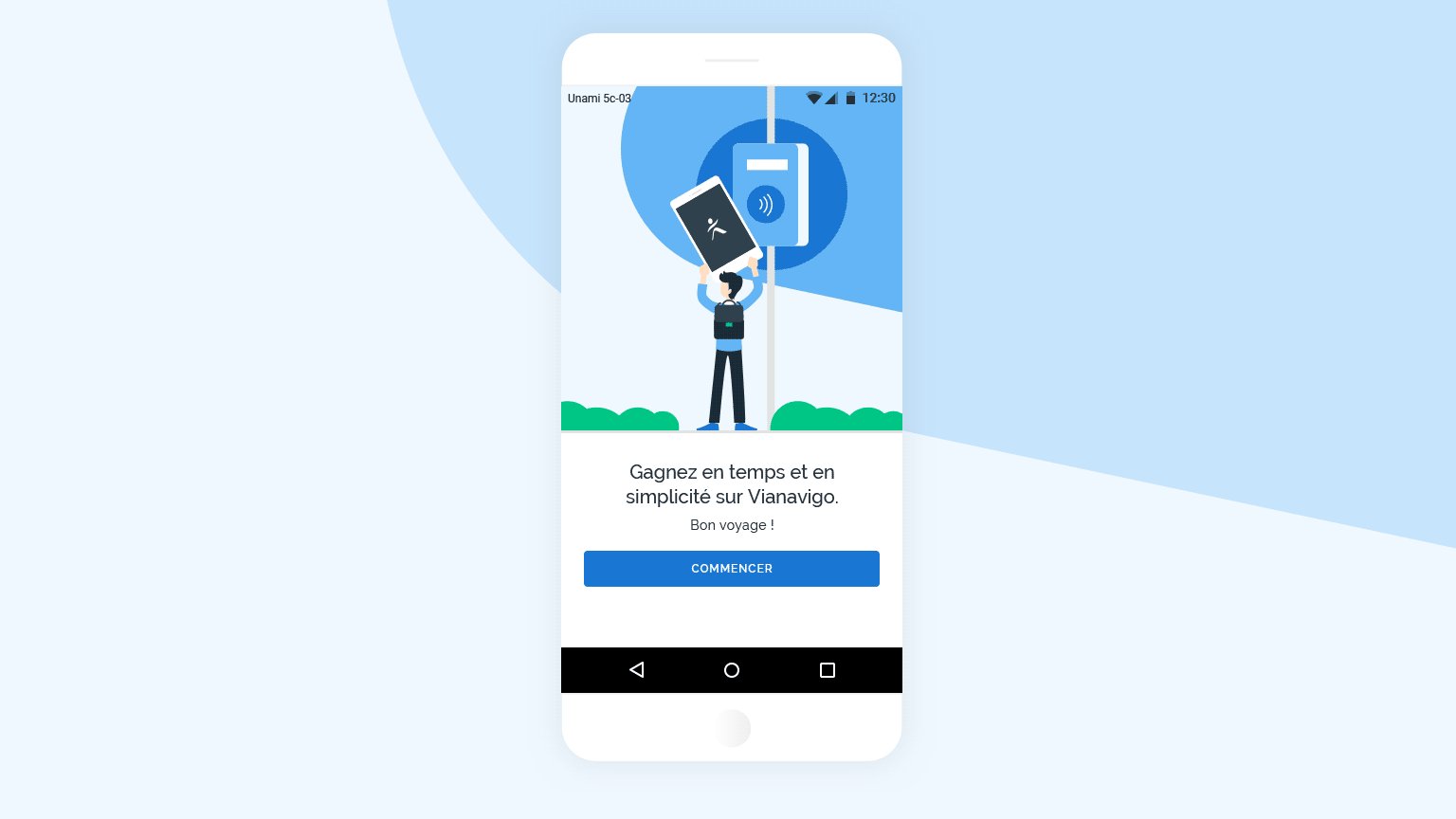
- Création d’un onboarding sur l’application Vianavigo pour expliquer en quelques écrans la marche à suivre pour acheter, recharger et valider des titres de transport depuis un téléphone
- Réalisation d’une FAQ presque exhaustive pour répondre aux interrogations des utilisateurs
- Production de vidéos tutorielles pensées pour être diffusées au sein de l’écosystème d’Île-de-France Mobilités (réseaux sociaux, sites partenaires…)
- Rédaction d’articles pour informer les Franciliens de l’évolution du projet, expliquer son fonctionnement et anticiper les doutes suscités
Intégrer les utilisateurs à la démarche de conception
Nous récoltons en continu l’avis et les suggestions des utilisateurs via des modules de satisfaction intégrés aux parcours du site et de l’application mobile Vianavigo ainsi que sur sa version Lab. Ces derniers sont analysés et pris en compte dans chaque projet d’évolution et de conception.
La dématérialisation du Passe Navigo étant l’innovation la plus attendue par les utilisateurs, les inputs et insights sur le sujet ont été nombreux et riches en enseignements. Tout au long du projet, ils ont nourri la réflexion UX et ont influencé le design de l’ergonomie.
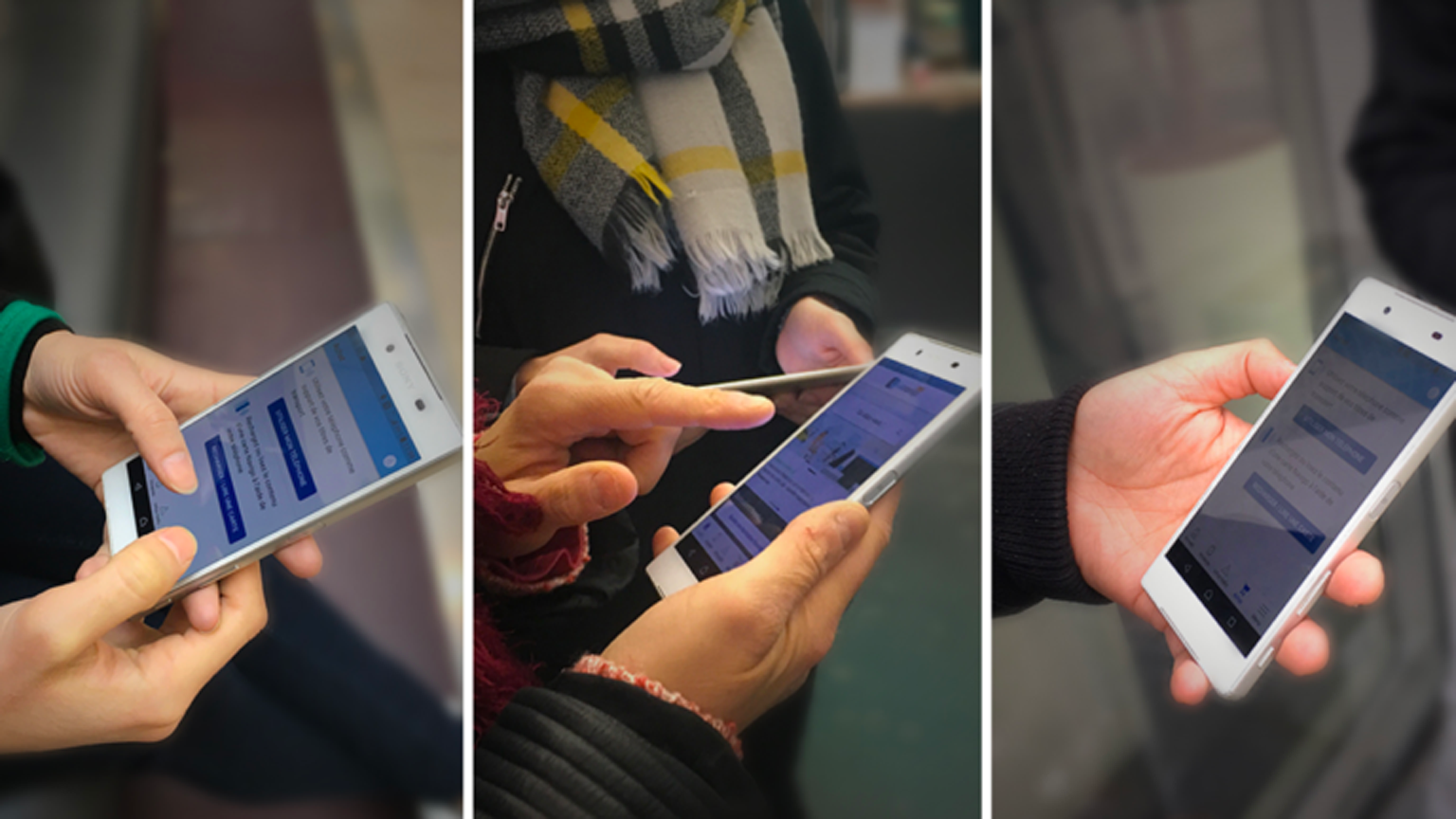
Dans cette logique de co-construction, pilier de la méthode UX d’Unami, des tests utilisateurs en réel et des micros-trottoir ont été menés en gare et en station pour valider des principes de conception ou trancher sur des points précis de design et d’ergonomie.
Suivant la méthode UX d’Unami, la conception ergonomique des parcours utilisateurs du service d’achat des titres de transport sur l’application Vianavigo a été organisée en sprints, permettant d’améliorer les prototypes et les parcours à chaque itération.
Ainsi, le service a pu évoluer au fil des échanges, tant avec les responsables et les intervenants du projet qu’avec les utilisateurs. Et pourra continuer sa mue au fur et à mesure des feedbacks utilisateurs.
L’application Vianavigo est la première application à proposer l’achat et la validation sur mobile de titres de transport pour le réseau francilien. Le lancement de cette innovation est à l’origine d’une croissance de plus de 300% du nombre de téléchargements de l’application proposée par Ile-de-France Mobilités.
En savoir plus sur notre méthodologie de conception.